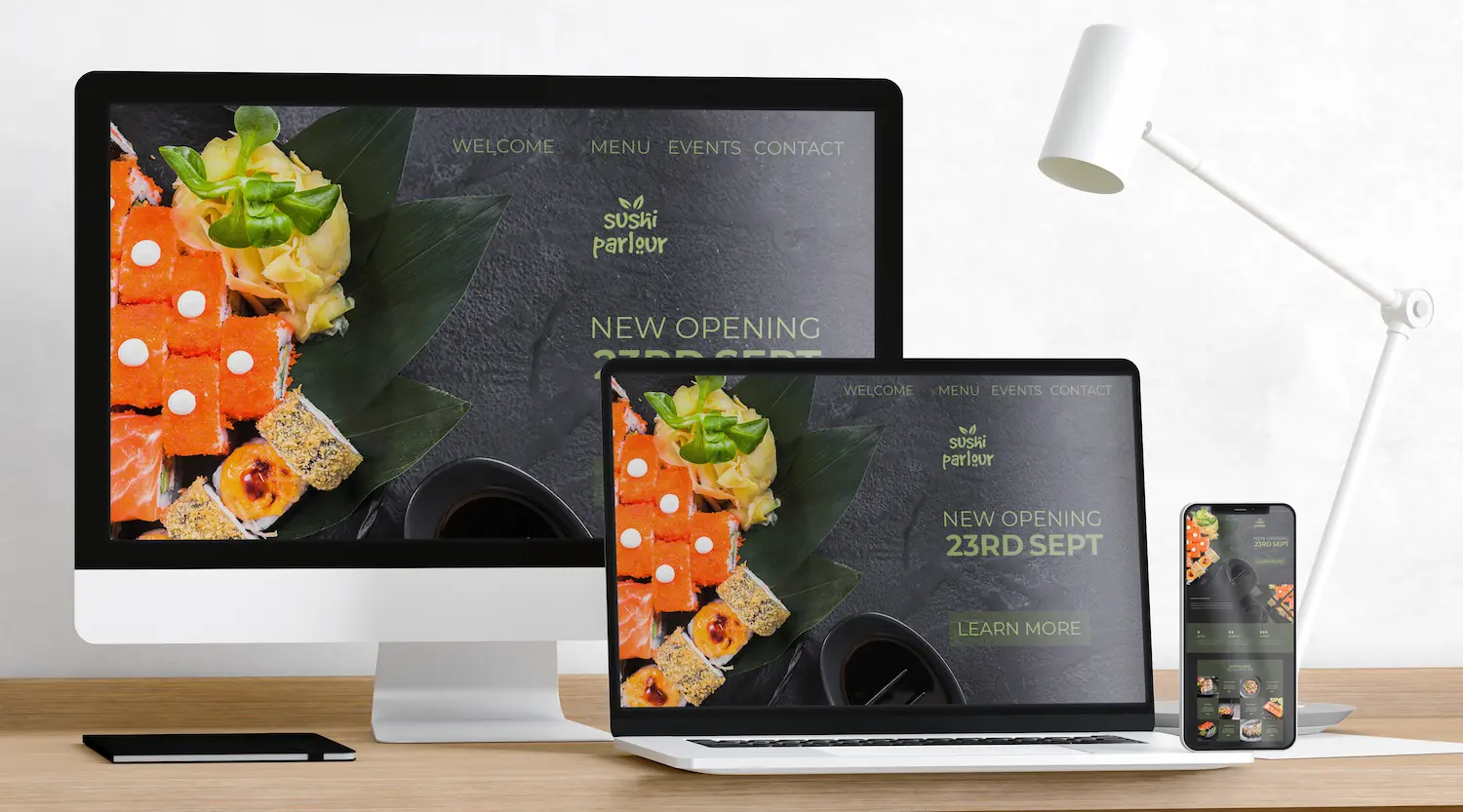
Experiencia Coherente en Todos los Dispositivos
En la era digital actual, donde los usuarios acceden a la web desde una variedad de dispositivos, el diseño web responsive se ha convertido en un factor crítico para el éxito en línea. Este enfoque de diseño permite que tu sitio web se adapte automáticamente a diferentes tamaños de pantalla, garantizando una experiencia perfecta en computadoras de escritorio, tablets y teléfonos móviles.
Cuando tu sitio web está optimizado para el diseño web responsive, no solo mejora la usabilidad y la retención de los visitantes, sino que también influye en tu posicionamiento en los motores de búsqueda. Google valora la adaptabilidad de tu sitio y premia a aquellos que brindan una experiencia uniforme en todos los dispositivos.
Crear un diseño web responsive implica considerar aspectos como la disposición de los elementos, las imágenes y los tamaños de fuente. Además, es esencial probar cómo se ve y funciona tu sitio en diferentes dispositivos antes de lanzarlo al público. En última instancia, invertir en un diseño web responsive no solo beneficiará a tus usuarios, sino que también te ayudará a alcanzar tus objetivos comerciales en línea.
Impacto en el Posicionamiento en los Motores de Búsqueda
Este, no solo beneficia a los usuarios, sino que también tiene un impacto positivo en el posicionamiento de tu sitio en los motores de búsqueda. Google y otros motores de búsqueda valoran la experiencia del usuario y priorizan los sitios web que ofrecen adaptabilidad y accesibilidad en todos los dispositivos.
También reducimos la necesidad de crear versiones separadas para dispositivos móviles, lo que puede resultar en una mejor estructura de enlaces y una estrategia de SEO más coherente.

Optimización de la Velocidad de Carga
La velocidad de carga es un factor crucial tanto para la experiencia del usuario como para el SEO. Los usuarios modernos esperan que los sitios web se carguen rápidamente en cualquier dispositivo. Con el diseño web responsive, puedes optimizar la velocidad de carga al ajustar el tamaño de las imágenes y minimizar el código en función del dispositivo. Una carga rápida no solo mejora la satisfacción del usuario, sino que también reduce la tasa de rebote y aumenta la probabilidad de conversión.
Mejora de la Usabilidad y la Retención de Usuarios
La usabilidad es un factor fundamental en la interacción de los usuarios con tu sitio web. Esto, garantiza que los usuarios puedan navegar y consumir tu contenido de manera intuitiva, independientemente del dispositivo que utilicen. Al proporcionar una experiencia cómoda y fácil de usar, aumentarás la retención de los visitantes y fomentarás su compromiso con tu sitio. Los usuarios satisfechos tienen más probabilidades de explorar más páginas, interactuar con tus llamados a la acción y, en última instancia, convertirse en clientes leales.

Cómo Implementar un Diseño Web Responsive Efectivo
La implementación exitosa requiere una combinación de planificación estratégica y ejecución cuidadosa. Aquí hay algunos pasos clave a seguir:
Conclusión
En resumen, el diseño web responsive es un componente esencial para el éxito en línea en la actualidad. La adaptabilidad a diferentes dispositivos no solo mejora la experiencia del usuario, sino que también tiene un impacto positivo en el SEO y la retención de visitantes. Al implementar un diseño web responsive efectivo, puedes asegurarte de que tu sitio web brinde una experiencia consistente y atractiva en todas las plataformas, lo que conducirá a un mayor compromiso, conversiones y crecimiento en línea.
Preguntas Frecuentes
Es una técnica de diseño y desarrollo que asegura que un sitio web se adapte y se vea óptimo en una variedad de dispositivos y tamaños de pantalla, como computadoras de escritorio, tablets y teléfonos móviles.
Es crucial porque permite brindar una experiencia uniforme a los usuarios en diferentes dispositivos, mejorando la usabilidad, retención de usuarios y posicionamiento en los motores de búsqueda.
Mejora la experiencia del usuario al garantizar que la navegación y el contenido sean fáciles de usar y de consumir en cualquier dispositivo, lo que aumenta la satisfacción y el compromiso.
Google y otros motores de búsqueda valoran la adaptabilidad y la experiencia del usuario en dispositivos móviles. Su implementación puede mejorar tu posicionamiento en los resultados de búsqueda.
La implementación implica el uso de una cuadrícula flexible, imágenes adaptables y media queries en el código CSS. También requiere pruebas exhaustivas en diferentes dispositivos.
Además de mejorar la experiencia del usuario y el SEO, también puede aumentar la tasa de conversión, reducir la tasa de rebote y mejorar la satisfacción del cliente.
Puedes probar la adaptabilidad de tu sitio web utilizando herramientas en línea o simplemente abriendo tu sitio en diferentes dispositivos y tamaños de pantalla para observar cómo se ajusta.
Debes considerar la disposición de los elementos, el tamaño de las imágenes, la legibilidad de la tipografía y la usabilidad en pantallas táctiles..